Brian Warner, 24-Oct-2019
Summary: Two security bugs were found and fixed in the
realms-shimevaluator-shimrealms-shimevaluator-shimIntroduction
On 04-Oct-2019 and 07-Oct-2019, two new security bugs were reported in the realms-shim repository. As before, the issues were quickly analyzed, and fixed by realms-shim-1.2.1, released 16-Oct-2019. All users of the Realms shim (and the SES library) should upgrade to this version.
This post describes the new bugs and the fixes. It then examines lessons from this incident and describes a new, smaller library named the evaluator-shim, upon which we will focus our security efforts in the future.
The
realms-shimBug One: Symbol.unscopables
As described in the previous post, the
realms-shimevaluate()evalevalevalwindowdocumentrequire()The previous post described the “eight magic lines” at the core of the evaluator. These lines use a
withProxyevalIn JavaScript, the target of a
withSymbol.unscopableswithrealms-shimSymbol.unscopablesSymbolGitHub user
@XmiliaHSymbol.unscopablesWe reported the bug privately to the Microsoft Security Response Center (as MSRC Case#54433). After a few days, they confirmed the presence of the bug, but decided it did not warrant a security disclosure process (nor a bug number, presumably because of the imminent switch to Chromium), and said we should feel free to present our findings publically.
We fixed the
realms-shimSymbol.unscopablesBug Two: Rewrite Transforms
The realms shim’s
evaluate()One of those options is named
transformsrewrite~.Wrong-Realm Records
To implement
transformsapplyTransforms()rewriterewriterStaterewriteundefinedfunction applyTransforms(rewriterState, transforms) { // Clone before calling transforms. rewriterState = { /// <- parent-Realm Object! src: `${rewriterState.src}`, endowments: create( null, getOwnPropertyDescriptors(rewriterState.endowments) ) }; // Rewrite the source, threading through rewriter state as necessary. rewriterState = transforms.reduce( /// attacker-supplied .rewrite method gets parent-Realm rewriterState! (rs, transform) => (transform.rewrite ? transform.rewrite(rs) : rs), rewriterState ); ...
From an authority point of view, the
rewriterewriterewriterStateapplyTransforms()rewriteObjectObjectrequire()documentTo mount this attack, the confined code creates its own child Realm, and then evaluates some dummy code inside it. That
evaluate(){ transforms: [...] }rewrite.constructorrequire()The fix is to use a copy of
applyTransforms()applyTransforms()rewrite()rewriterStateArray concat and reduce
A day later, a related breach was submitted. The exploit code calls
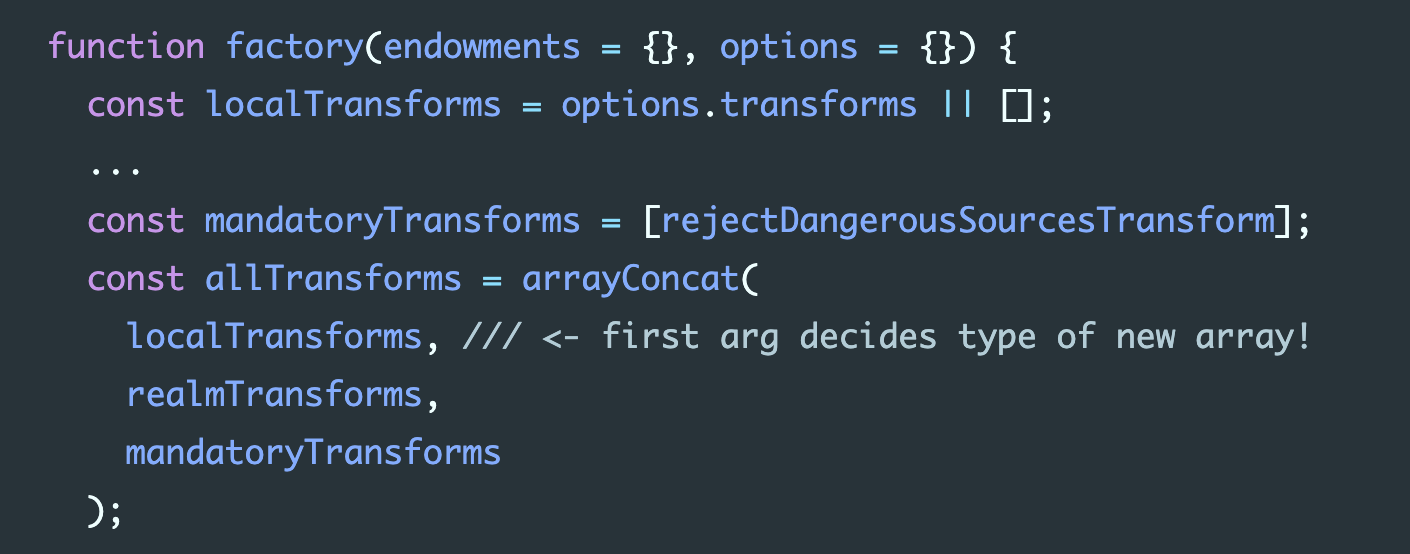
evaluatetransformsreducelocalTransformsfunction factory(endowments = {}, options = {}) { const localTransforms = options.transforms || []; ... const mandatoryTransforms = [rejectDangerousSourcesTransform]; const allTransforms = arrayConcat( localTransforms, /// <- first arg decides type of new array! realmTransforms, mandatoryTransforms );
The
arrayConcatArray.prototype.concat.constructorallTransforms = [].concat(localTransforms, realmTransforms, mandatoryTransforms)Since the user’s
localTransformsallTransformsapplyTransformstransforms.reducereduce()function applyTransforms(rewriterState, transforms) { ... rewriterState = transforms.reduce( /// <- relies on .reduce of attacker-controlled object (rs, transform) => (transform.rewrite ? transform.rewrite(rs) : rs), rewriterState );
As before, the attack used its
reduce()transform.rewriteevalThe problem here is that the (defensive) shim is incorrectly relying upon the behavior of the (potentially malicious) caller and the arguments it provides. Our definition of “defensive consistency” is that a piece of code must provide correct service to all correctly-behaved customers, even if other customers do not behave correctly. Allowing one caller to compromise the service does not meet this goal.
Even when a function is documented as accepting an Array argument, we must remember that what it actually receives is merely an alleged Array. In fact, the argument is whatever the caller provided. We can only use instance methods like
reduceThe root cause was a combination of two mistakes.
applyTransformstransformsArray.prototype.concatarrayConcatapplyTransformsapplyTransformsconcatThis highlights the value of POLA (the Principle Of Least Authority), and “defense in depth”. By practicing defensive programming at all levels, even against “friendly” callers, we can limit the reach of bugs, and increase our chances of avoiding an exploitable vulnerability.
We fixed this issue by replacing the
transforms.reducearrayReduceArray.prototype.reduceconcatrewriterState = arrayReduce( /// not controlled by attacker transforms, (rs, transform) => (transform.rewrite ? transform.rewrite(rs) : rs), rewriterState );
Uncurrying only gives a reliable result if run before the instance methods may have been corrupted. We need to grab a copy of the original
Array.prototype.reducereduce()Powerful Unfrozen Primordials Considered Harmful
“Primordials” are the core JavaScript objects that must exist before any code runs, like
ObjectArrayNumberFunctionObjects.toString()These recent bugs are specific instances which highlight a deeper issue: mutable primordials in general are really hard to secure, and having multiple sets of primordials forces us to keep track of which ones should be accessible to each function. We must prevent untrusted code from reaching any primordial that grants access to platform-level authorities like
require()In its current form, the Realms proposal describes two separate concepts: Realms (aka “Root Realms”), and Compartments (aka non-root realms). Each Root Realm has its own set of primordials, which may or may not be frozen. Each Compartment has a separate global (which also may or may not be frozen, independently of the primordials), and lives inside a specific Root Realm. A single Root Realm can contain an arbitrary number of Compartments.
The Realms proposal, and the
realms-shimSESFunctionrequire()windowdocumentAs we’ve observed, it is very difficult for code in the unfrozen primal realm to safely interact with untrusted code in the frozen SES realm. Every such interaction must carefully guard against leaking a primal-realm object, because every such leak could be used to modify a primordial that some other code depends upon, or to evaluate code against the all-powerful platform global object. This prohibits the use of normal Objects as arguments and return values across this boundary, leaving only primitive data types (basically strings, numbers, and
BoolObjectFor the general case, the “Membrane” pattern was designed to provide a place to apply this protection. Membranes are a layer of code on both sides of the boundary, each relying upon the other, that protects non-Membrane code against the far side. A fully general-purpose membrane would convert each non-primitive value that passes the boundary into an equivalent form made up of types from the correct Realm, which behaves just like the original (e.g. Objects would be represented by a
ProxyArray.prototype.reduceIt is possible to write a general-purpose Membrane (libraries exist), but at least for the realms-shim, it represents more work (and more code) than seems appropriate, and defining the exact policy that governs the cross-realm interaction takes a lot of care. The membrane could be smaller if it didn’t need to support all possible interactions (e.g. getters and setters, or prototype lookups), but the added complexity of configuring which sorts of interactions are supported might oughtweigh the savings. Of course, the task is made more difficult when one side of the boundary is not frozen, so our membrane code must additionally defend against changes to the primordials it uses to implement the wrappers. It must be evaluated before any untrusted code has a chance to poison the Realm, and it must not depend upon any poisonable primordials.
Consequently most systems, including the
realms-shimThe biggest challenge is that the Realms feature itself is currently implemented by a shim, rather than within the underlying engine. The
realms-shimWhen the Realms proposal gets far enough along the standards track to be implemented directly in JavaScript engines (like XS, SpiderMonkey, and V8), we won’t need a shim, and the engine will take responsibility for implementing confinement correctly. This should be a lot easier to get right, because the engine has far more information to work with (and is usually implemented in something other than normal JavaScript, making it harder to accidentally rely upon the behavior of objects coming from the confined code).
In the meantime, we can reduce the attack surface considerably by making sure that all the primordials are frozen, and by having only one set of primordials to think about.
Single-Realm For The Win
We’ve discussed our needs with our partners (incuding Salesforce, MetaMask, Figma, and others who participate in the SES working group), and we’ve determined that most of our collective use cases would be satisfied by a simpler mechanism. We do not really need multiple Root Realms, nor do we need shared mutable primordials. Each compartment has its own mutable global object, its own indirect
evalFunctionThus, a safer alternative is to secure a single primal-realm in-place (hiding its original platform global), and to freeze its shared primordials. Rather than trying to defend a vulnerable unfrozen primal realm against outsiders, we make the entire world safe, and remove the distinction between realms.
Code in this one root-realm can then create new Compartments and evaluate untrusted code within those, where they can’t reach the original platform global (with its platform authorities). The confined code can reach the shared primordials, such as
ObjectArrayArray,prototypeArray.prototype.reduceFunctionThis approach requires a different way of setting up the application. If you need to change the platform in any way (e.g. adding a new feature into a standard object on an older platform), that must be done by executing a “vetted shim” to modify the shared primordials right at startup, before the world is frozen. We call these “vetted shims” because we enable them to corrupt the shared primordials, and rely on them not to. For example, our eventual-send shim modifies the
PromisePromiseArrayreduceArrayOnly after the shared primordials are frozen do we load untrusted code into compartments within that root realm. The result is much safer, and mutually-suspicious code can safely interact with defensive objects that inherit from frozen prototypes, rather than capturing uncurried functions at initialization.
We’re working on a new library, named the
, which implements just the core of the evaluator (the “magic 8 lines of code”, and the parts that surround it). When used in a frozen environment, such as SES, this should provide a significantly smaller security kernel.evaluator-shim
Defensive code in this environment still needs to follow several rules to protect itself against possibly-malicious callers and callees, but there are far fewer of them, and they are much easier to follow. The relaxed rules also enable richer interaction like object-based arguments and callbacks. They include things like:
Freeze all outbound objects (with
harden()) before passing them to a caller, who might try to modify them. The primordials are frozen automatically, but all other objects must be frozen explicitly.
Do not rely upon the purported types of inbound arguments, nor the methods which those types ought to provide. Standard types like
Arraycan be converted into reliable forms with e.g.
const realArray = Array.from(allegedArray)or
[...allegedArray], at which point it
is
safe to use their methods like
.reduce.
In this world, functions can freely pass objects back and forth with untrusted code, without worrying about what surprising authority might be leaked by the types of those objects.
Further Bugs Rendered Moot
Shortly after the 1.2.1 release, and before we were able to publish this blog post explaining our plans to switch to
evaluator-shimrealms-shimrealms-shimWhen A String Isn’t Really A String
The first additional attack exploits the fact that one of the subsequent transforms assumes the input argument is a String, and applies a regular expression on it by invoking it’s
.search()const htmlCommentPattern = new RegExp(`(?:${'<'}!--|--${'>'})`); function rejectHtmlComments(s) { /// <- s might not be a string! const index = s.search(htmlCommentPattern); if (index !== -1) { throw new SyntaxError(`possible html comment syntax rejected`); } }
This is another instance of not being sufficiently defensive against the input arguments. Some languages submit a string to a regular expression, but JavaScript also does it the other way around: it submits the regular expression to the string. By providing one transform that “converts” the code into a non-string, the confined attacker’s non-string can capture the regexp used by a later transform. In this case, that regexp was a primal-realm object, which the exploit code can again leverage to get to the full-powered
FunctionIt would have been a good idea to use
uncurryThisString.prototype.searchStringRegExpconst index = `${s}`.search(htmlCommentPattern);
In fact, defense-in-depth says we should enforce our String expectations independently at all levels.
rejectHtmlComments()applyTransformsrejectHtmlCommentsDefensive Consistency
This bug was born in an assumption that
rejectHtmlCommentsfunction rejectHtmlComments(s) { const index = s.search(htmlCommentPattern);
the callee is invoking an instance method on the argument. Therefore the response is only according to that argument, whatever it is.
rejectHtmlCommentsshtmlCommentPatternWhen the callee’s correctness depends on stronger assumption, such as the
scheck or coerce the argument before using it, or
document that this function is
not
defensively consistent, must only be called from code that upholds its preconditions, and must not be allowed to leak or escape (and thus become accessible to code that doesn’t follow these rules).
Array Concatenation Part Deux
XmiliaH’s second additional attack targets the “fixed” 1.2.1 code. We had misunderstood the significance of how
Array.prototype.concatreduceArrayArraylet LastBadArray; class BadArray extends Array { constructor() { super(); LastBadArray = this; } } Realm.makeCompartment().evaluate('', undefined, {transforms: new BadArray()}); const HostObject = LastBadArray[0].__proto__.constructor
Uncurry Once, Early
In addition, during internal post-release review, we identified a third problem. The cross-Realm object leakage was fixed by evaluating the
applyTransforms()reduce()applyTransformsArray.prototype.reduceexport function applyTransforms(rewriterState, transforms) { const { create, getOwnPropertyDescriptors } = Object; const { apply } = Reflect; const uncurryThis = fn => (thisArg, ...args) => apply(fn, thisArg, args); const arrayReduce = uncurryThis(Array.prototype.reduce); /// <- extracted multiple times! ...
But doing both means that the function is extracted every time the evaluator is invoked, which means the attacker could perform multiple evaluations in a child Realm: first to modify
Array.prototype.reduceFunctionNone of these bugs would be an issue if we were using the
evaluator-shimArrayRegExpFunctionFunctionInside each Compartment, the global object has a
Functionconstructor, which builds functions that use a per-Compartment global.
The
Functionconstructor reachable through the prototype chain of
all
other primordials will throw an exception, rather than reveal the platform global object.
The
arrayConcatconcatconcat()concat()allTransformsOne fix would be to supply a real Array as the first argument of the uncurried
arrayConcatconcat()const allTransforms = arrayConcat( [], localTransforms, realmTransforms, mandatoryTransforms );
However the most obviously-correct fix is to use JavaScript’s “spread operator” (
...Array.prototype.concatconst allTransforms = [ ...localTransforms, ...realmTransforms, ...mandatoryTransforms ];
The evolution of this code is educational: originally, the
rejectDangerousSourcesallTransforms...allTransformsarrayConcat...The two changes (refactoring
rejectDangerousSourcesarrayConcatLessons and Plans: Moving to evaluator-shim
Looking back at the last several security bugs, we can distinguish between those which exploited mutable primordials, those which exploited cross-root-realm isolation bugs, and those which would not have enabled a breach in a single isolated frozen root-realm:
Bug | Safe in single frozen root-realm ? |
|---|---|
no | |
safe: the Error object is powerless and frozen | |
safe: Function object is tamed | |
safe: is frozen | |
safe: the record is an Object of the same safe Realm | |
safe: Function is tamed | |
no | |
safe: RegExp is powerless | |
safe: is powerless | |
localTransforms uses concat to control allTransforms | no: can bypass mandatoryTransforms |
multiple uncurryThis in applyTransforms allows poisoning of | safe: is frozen |
The majority of these bugs would not have enabled a confinement branch if the environment was frozen and there was only one root-realm.
As a result, and after considerable discussion with our partners, we are shifting our security focus away from
realms-shimevaluator-shimrealms-shimevaluator-shimStarting now, we are no longer committed to maintaining the realms-shim — either its functionality or its security. The
will be updated to reflect the change, instructing bug submitters to file the bugs publically, and any realms-shim/SECURITY.md
realmssecurity@agoric.comsecurity@We will move SES onto the
evaluator-shimWe do intend to make
SESevaluator-shimevaluator-shimSESSECURITY.mdFrozen primordials are a good start, but we also need to build a checklist of defensive-programming guidelines. We can further support programmers by encoding these guidelines into IDE plugins, linters, documentation conventions, and static type annotations. When looking at any function, it should be clear what that code relies upon, and what it is prepared to defend against, and it should be difficult to make the transition from “only called by our own code” to “might be called by someone else” without being forced to look at the documentation and add the necessary safety checks.
Security is a process, and requires careful balance between risk and features. We believe a smaller kernel is the right approach, and look forward to improving our codebase further.
Timeline
04-Oct-2019 (Fri)
1:07am PDT: XmiliaH submits email about Edge
Symbol.unscopablesbreach
12:27pm PDT: GitHub advisory GHSA-wppv-m27m-jrf7 opened
12:30pm PDT: Agoric engineer JF Paradis confirms bug
07-Oct-2019 (Mon)
5:00pm PDT: XmiliaH submits email about rewrite-transformer breach
5:44pm PDT: GitHub advisory
opened
08-Oct-2019 (Tue)
3:47am PDT: XmiliaH submits additional breach: subclassing
Arraywith overridden
reducemethod
09-Oct-2019 (Wed)
14:46pm PDT: Edge fix lands as part of larger refactoring
16-Oct-2019 (Wed)
Microsoft Security Respose Center notified about Edge bug, Case#54433
11:42am PDT:
released
12:07pm PDT:
released
12:14pm PDT:
published
NPM advisory submitted
17-Oct-2019 (Thu)
2:22am PDT: XmiliaH submits
BadArrayand
RegExpbreaches
10:50am PDT: NPM advisory [1218](https://www.npmjs.com/advisories/1218] published
18-Oct-2019 (Fri)
MSRC confirms reproduction, declines to classify as security sensitive, approves disclosure
GHSA-wppv-m27m-jrf7 published
24-Oct-2019 (Thu)
blog post published
Acknowledgements
Many thanks to Mark Miller and JF Paradis for feedback and wordsmithing, XmiliaH for their enthusiastic and conscientious disclosure of bugs in the
realms-shim